Value the users of your Shiny App: Do not overlook the power of a professional UI.
You can have an amazing analysis behind the scenes, but if you don’t have an intuitive and appealing User Interface, your users might not interact with it properly.
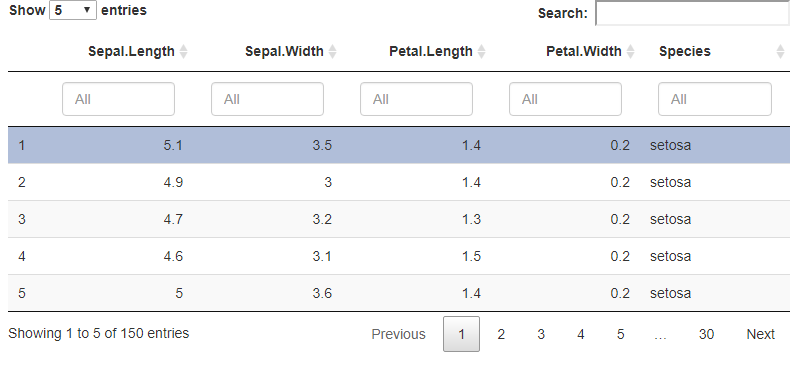
Consider this simple example: a shiny app displaying a table of the well known iris dataset:
#' Shiny App User Interface
#' @import shiny
library(shiny)
ui <- function(){
fluidPage(
dataTableOutput("irisTable"))
}
#' Shiny App server logic
#' @param id,input,output,session Internal parameters for {shiny}.
#' @import shiny
server <- function(input, output, session) {
#Table
output$irisTable <- renderDataTable(
iris,
options = list(search = list(caseInsensitive = TRUE),
searchHighlight = TRUE,
scrollX = TRUE,
pageLength = 5))
}
 To be fair, this table already looks not so bad. However, we can easily do better.
To be fair, this table already looks not so bad. However, we can easily do better.
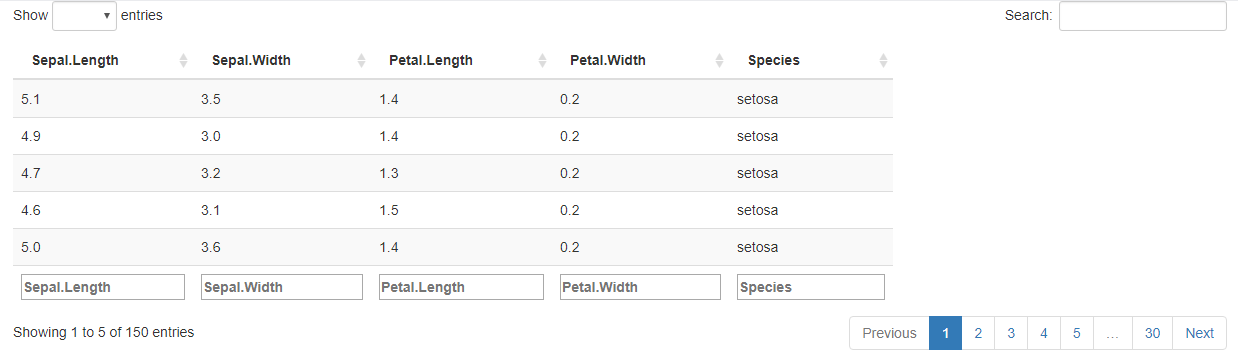
Have a look now how simple it is to give more peps to that table, for sure your business users will appreciate.
#' Shiny App User Interface
#' @import shiny
#' @import DT
ui <- function(){
fluidPage(
dataTableOutput("irisTable"))
}
#' Shiny App server logic
#' @param id,input,output,session Internal parameters for {shiny}.
#' @import shiny
#' @import DT
server <- function(input, output, session) {
#Table
output$irisTable <- renderDT({
datatable(iris,
filter = 'top',
selection = list(mode = 'single', selected = 1),
options = list(search = list(caseInsensitive = TRUE),
searchHighlight = TRUE,
scrollX = TRUE,
pageLength = 5))
})
}
Much better, right?
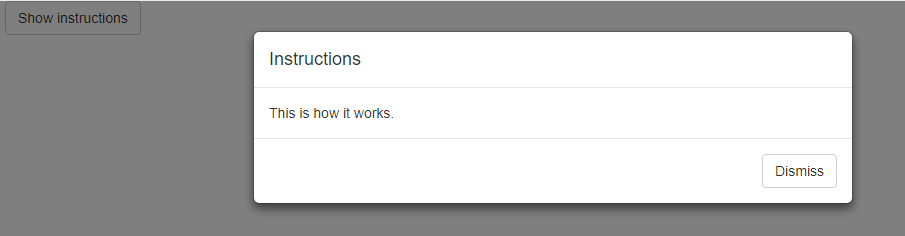
As an app developer, you are definitively aiming to see your users engaged. Interacting with them helps you bind them to your app and build confidence. So, your UI is talking to you users and guiding them when necessary!
#' Shiny App User Interface
#' @import shiny
ui <- function(){
fluidPage(
actionButton("show", "Show instructions"))
}
#' Shiny App server logic
#' @param id,input,output,session Internal parameters for {shiny}.
#' @import shiny
server <- function(input, output, session) {
#Table
observeEvent(input$show, {
showModal(modalDialog(
title = "Instructions",
"This is how it works.",
easyClose = TRUE,
footer = modalButton("Dismiss")))
})
}
Careful, pop-ups can be very useful but annoying as well, use with moderation!
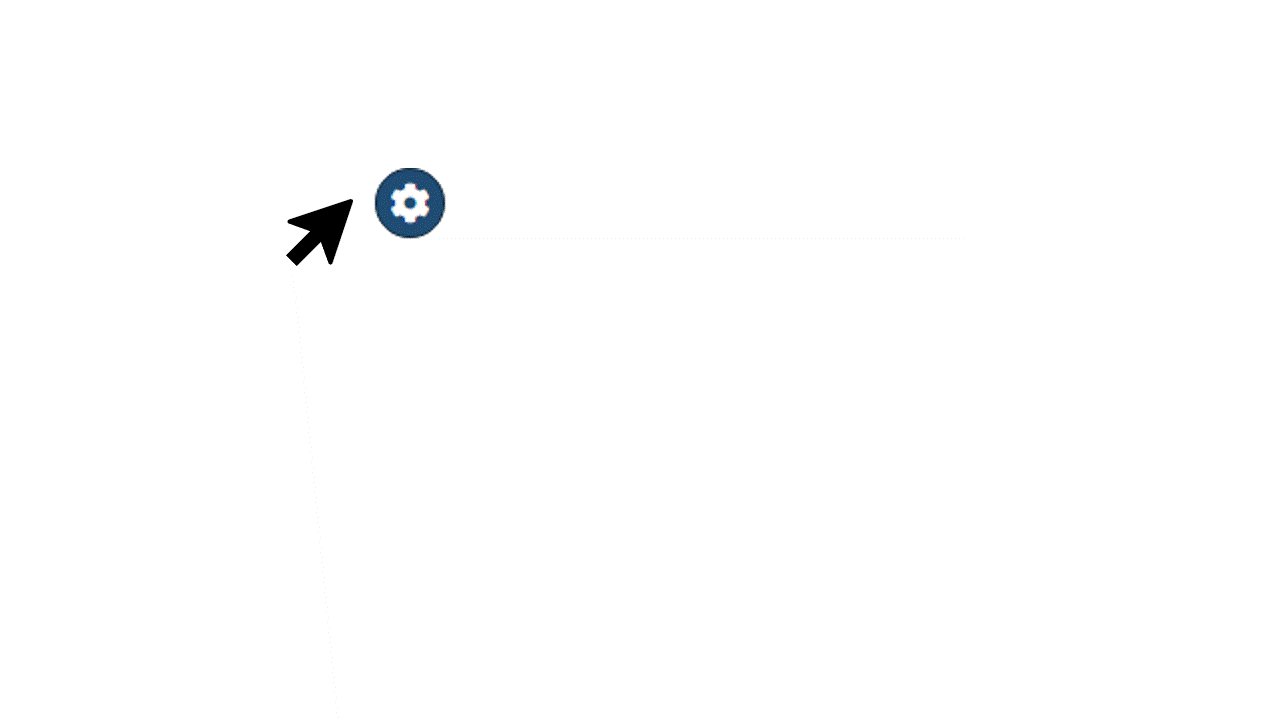
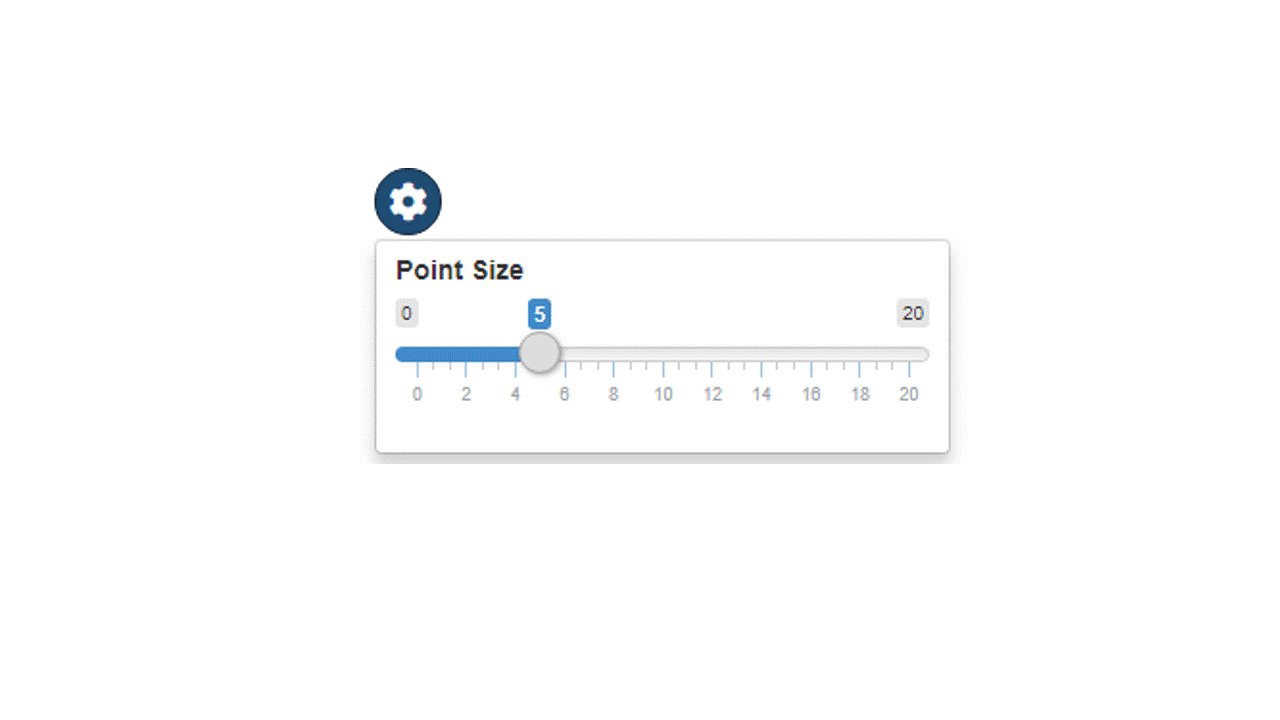
Another threat is to end up with a crowded app, which usually becomes very confusing for the users. Why not putting some effort in organizing and better sharing your content?
#' Shiny App User Interface
#' @import shiny
#' @import shinyWidgets
ui <- function(){
fluidPage(
dropdownButton(
sliderInput(inputId = "slider_inp_example", label = "Point Size",
value = 5, min = 0, max = 20),
circle = TRUE, status = "primary", icon = icon("gear"),
width = "300px", size = "sm",
tooltip = tooltipOptions(title = "Click to see inputs !")
))
}
As those few examples illustrate, shiny allows for easy customization of UI elements, but there are many additional packages available on CRAN with which extend the already rich choice of inputs, outputs and outlooks.
Learn more about UI strategy by reading the article: “What makes a good UI?”.
Don’t miss out the chance to learn how to experiment with Shiny aesthetics, different UI structure and organization at our upcoming 3 hours hands-on workshop “Make a Shiny App sparkle” on March 10th March.
During this workshop, you will explore different UI structures and layouts. Along the hands-on exercises, you will discover some shiny aesthetic elements, and experiment with other shiny-related packages. You will understand the connection with CSS and HTML, and, at the end of the workshop, you will have a good overview of the basic shiny customization principles. Hopefully, once back to work, you will be able to improve the UI in your project with a more professional and efficient look.
It is worth it to invest in improving such skills, your users will be thankful and your Shiny App will profit from that success!